event.keyCode deprecated, then event.key, event.code 는 무슨값을 가질까? (키보드 (KeyBoard) event handler: compositionstart compositionupdate compositionend)
# event.keyCode deprecated, then event.key, event.code 는 무슨값을 가질까? (키보드 (KeyBoard) event handler: compositionstart compositionupdate compositionend)event.keyCode 로 단축키 설정하고 이것저것 했었는데 이미 몇년전에 deprecated 되었다네요. 에서 키보드가 눌렸을때의 각 값들을 잘 보여주고 있긴 한데, 한영키나 다른 나라 (중국, 일본 정도?) 키보드에서도 잘 동작하도록 하려면 테스트가 필요할거 같아서 본 글을 작성합니다.Korean, Japanese, Chinese typing handled. event.data on input, compositionstart, compo..
더보기
 week1 위클리 페이퍼 (CSS 에 대해 설명 (position, display: flex and grid), 시맨틱 (Semantic) 태그를 사용하면 좋은 점)
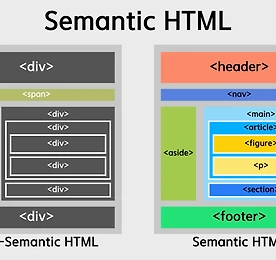
# week1 위클리 페이퍼 (CSS 에 대해 설명 (position, display: flex and grid), 시맨틱 (Semantic) 태그를 사용하면 좋은 점)## TOC## CSS (Cascading Style Sheets) 의 Cascading에 대해 설명해 주세요.Cascading: 폭포처럼 떨어지는...폭포가 계단형식으로 떨어지는 것처럼 CSS Selector 가 가장 specific (구체적: id, class, tag or postfix (e.g. :hover, :focus, :visited, :nth-child(3), :first-child, ::before, ::after, ::placeholder) 순으로 금은동 메기듯 더 상위 level) 스타일부터 적용시켜 나가면서 덜 spe..
더보기
week1 위클리 페이퍼 (CSS 에 대해 설명 (position, display: flex and grid), 시맨틱 (Semantic) 태그를 사용하면 좋은 점)
# week1 위클리 페이퍼 (CSS 에 대해 설명 (position, display: flex and grid), 시맨틱 (Semantic) 태그를 사용하면 좋은 점)## TOC## CSS (Cascading Style Sheets) 의 Cascading에 대해 설명해 주세요.Cascading: 폭포처럼 떨어지는...폭포가 계단형식으로 떨어지는 것처럼 CSS Selector 가 가장 specific (구체적: id, class, tag or postfix (e.g. :hover, :focus, :visited, :nth-child(3), :first-child, ::before, ::after, ::placeholder) 순으로 금은동 메기듯 더 상위 level) 스타일부터 적용시켜 나가면서 덜 spe..
더보기
week5 위클리 페이퍼 (useMemo, useCallback 에 대해 설명하고, 어떤 경우에 사용하면 좋을지, 남용할 경우 발생할 수 있는 문제점을 설명, 리액트 생명주기 (life cycle) 에 대해 설명, React 에서 배열을 렌더링할 때 key 를 설정해야 하는 이유와 key 설정 시 주의할 점을 설명)
# week5 위클리 페이퍼 (useMemo, useCallback 에 대해 설명하고, 어떤 경우에 사용하면 좋을지, 남용할 경우 발생할 수 있는 문제점을 설명, 리액트 생명주기 (life cycle) 에 대해 설명, React 에서 배열을 렌더링할 때 key 를 설정해야 하는 이유와 key 설정 시 주의할 점을 설명)## PH2024-09-02 : First posting.## TOC## useMemo, useCallback 에 대해 설명하고, 어떤 경우에 사용하면 좋을지, 남용할 경우 발생할 수 있는 문제점을 설명useMemo 와 useCallback 는 React 에서 성능 최적화를 위해 사용되는 훅입니다. 각각의 역할과 사용법, 그리고 남용 시 발생할 수 있는 문제점을 설명드릴게요.### useM..
더보기
JavaScript 중급 서술형 평가 (자바스크립트에서 this 키워드의 사용과 그 특성에 대해 설명, 렉시컬 스코프(Lexical Scope)의 개념과 그 특성에 대해 설명, 브라우저가 어떻게 동작하는지 설명, 이벤트 버블링과 캡처링을 설명하고 이를 방지하기 위한 방법을 서술, 프로미스(Promise)의 3가지 상태에 대해 설명)
# JavaScript 중급 서술형 평가 (자바스크립트에서 this 키워드의 사용과 그 특성에 대해 설명, 렉시컬 스코프(Lexical Scope)의 개념과 그 특성에 대해 설명, 브라우저가 어떻게 동작하는지 설명, 이벤트 버블링과 캡처링을 설명하고 이를 방지하기 위한 방법을 서술, 프로미스(Promise)의 3가지 상태에 대해 설명)## PH2024-08-31 : First posting.## TOC## 자바스크립트에서 this 키워드의 사용과 그 특성에 대해 설명자바스크립트에서 this 키워드는 실행 컨텍스트에 따라 그 값이 결정되며, 현재 실행중인 함수 또는 메소드의 "소유자"를 가리킵니다.전역 실행 컨텍스트에서 this 는 전역 객체 (브라우저에서는 window, Node.js 에서는 global..
더보기