반응형
:hover, :focus, :visited, :nth-child(3), :first-child, ::before, ::after, ::placeholder) 순으로 금은동 메기듯 더 상위 level) 스타일부터 적용시켜 나가면서 덜 specific 한 CSS Selector 를 순회하면서 스타일을 적용시키는 방법. Cascading 이란 이름이 붙은 이유가 이것 때문이라고 생각 됨.
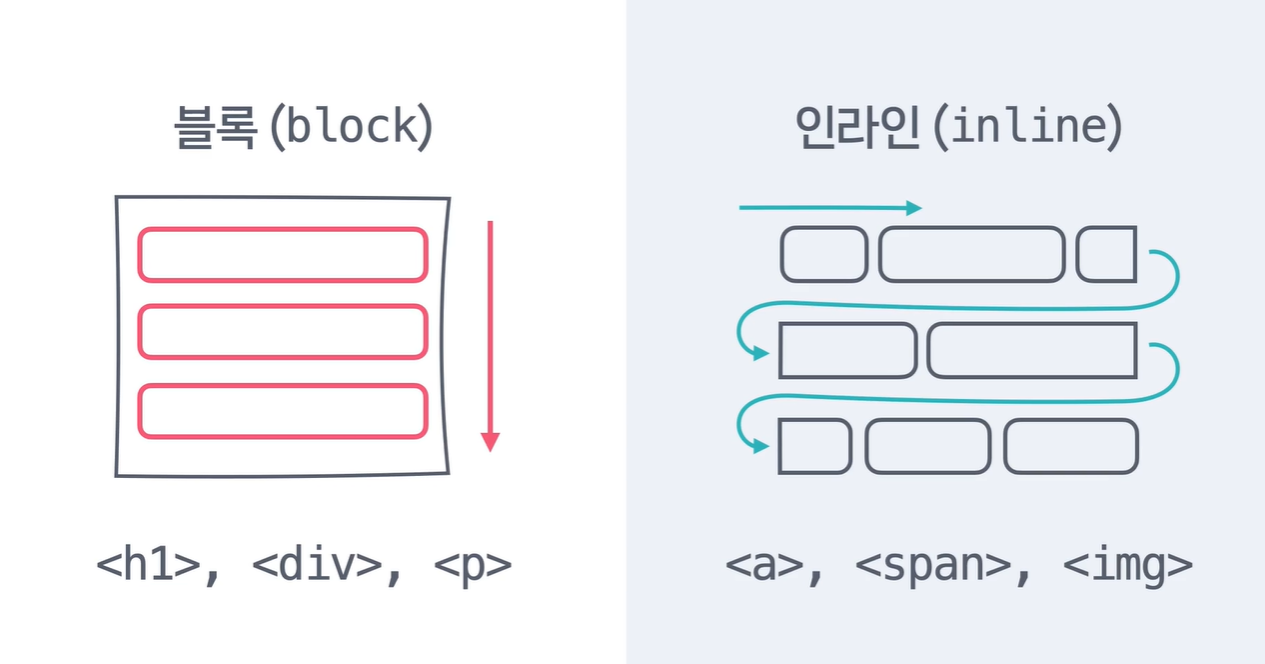
### display: block, inline; (Normal Flow)
HTML 의 기본적인 표시 방식.
Normal Flow 코드잇 - Position 속성

display: block or inline; 에 따라 위치해야 할 곳에 그대로 배치.
#### position: relative;
있어야할 곳에서 상대적으로 top, right, bottom, left 값에 따라 이동하여 배치. (하나로 통합하여 inset: top right bottom left; 값을 한꺼번에 쓸수도 있음. 4가지 값이 모두 같은 경우 하나의 값만, 상하 좌우가 따로 같을 경우 top/bottom, right/left 값 두개만 써서 표현 가능.) 원래 있던 자리는 차지한 것처럼 다른 요소 (DOM Elemets) 들이 정리 됨.
#### position: absolute;
해당 DOM Element 의 parents 중 가장 가까운 position: static 이 아닌 상위 Elements 를 기준으로 절대적으로 top, right, bottom, left 값에 따라 변경되어 표시 됨. 해당 DOM Element 의 parents 중 position: static 이 아닌 DOM Element 가 없다면 body 를 기준으로 절대적으로 배치.
이 position 은 자기 자리를 차지하지 않고, 비워진것처럼 나머지 Elements 들이 배치 됨.
#### position: fixed;
Browser window (브라우저 화면) 기준으로 고정된 값 top, right, bottom, left 에 의해 위치가 결정 됨. position: absolute; 와 마찬가지로 자기 자리는 비워진것처럼 나머지 Elements 들이 배치 됨.
#### position: sticky;
원래 자기 자리에 위치해 있다가, top, right, bottom, left 따라 Browser window 가 해당 Element 를 벗어나려고 하면, 화면의 해당 위치에 딱 붙어서 (sticky 하게) 고정된 위치를 차지하게 됨.
Browser window 내에 있으면 position: static; 가 비슷하게 동작하기 때문에 자기 자리를 차지한 상태로 나머지 Elements 들이 배치 됨.
기본 z-index: auto; 로 아래 Elements 들 보다 앞에 위치함에도 자동적으로 젤 위로 올라오려는 성질이 있긴 하나, z-index: 100; 정도로 추가적으로 속성을 적어주는 것이 권장 됨. 아래 요소들이 위쪽으로 덮어 씌워질 확률도 있기 때문.
고정 상태는 컨테이닝 블록의 반대편 모서리를 만나면 해제됩니다.
#### z-index: <number>
Elements 들의 앞뒤 순서를 정할 때 쓰는 값. 기본값은 auto.
z-index 가 내맘대로 안될 때는 다음 글 를 참고하세요. (z-index 값은 단순히 서로 비교만 하는 게 아니라, 쌓임 맥락 (Stacking Context) 안에서 비교하기 때문.)
z-index 의 경우에는 position 을 static 으로 하면 안되고 다른 값으로 설정해야합니다. (정확한 답변인지는 확인이 필요!! position: static; 이어도 z-index 적용되는 줄 알았는데 아닌듯?)
```
<div style="width:100px; height:100px; background-color:red; z-index:100;"></div>
<div style="width:100px; height:100px; background-color:green; position:relative; top:-50px;"></div>
구글 크롬 브라우저에서도 다음과 같은 메세지를 보여줌.
The position: static property prevents z-index from having an effect.
Try setting position to something other than static.
```/
확인 결과: position: static 일 땐, z-index 가 무시된다. 기본값이 auto 이기 때문인지도?
z-index 는 부모를 벗어날 수 없습니다. 하위 Element 의 z-index 를 아무리 높여도 그건 부모 태그 내에서만 해당됩니다. 이것이 쌓임 맥락 (Stacking Context) 입니다.
### display: flex; (Flexbox)
한 방향으로 유연하게 적용되는 표시 (display) 방식. 1차원 정렬.
```
flex-direction: row (기본값) or column;
justify-content: flex-start or center or space-between or space-evenly; (Main-axis 정렬.)
align-items: stretch or center; (Cross-axis 정렬.)
flex-wrap: wrap; (넘치는 Elements 를 어떻게 처리할 것인가?)
gap: ?px / ?em / ?%; (사이 간격, 상하 좌우 순서로. 하나만 쓰면 모든 방향 동일. 개인적으론 em 이나 % 로 설정하는걸 추천.)
flex-grow: 0 or 1, 2, 3; (Main-axis 를 어떻게 채울것인가?)
flex-shrink: 1 or 0, 2, 3; (Main-axis 에서 넘치는 Element 를 어떻게 줄일 것인가?)
flex-basis: 기본이 되는 width 나 height (main-axis 따라서). 이 걸 기준으로 grow/shrink 가 일어남.
order: 1,2,3,4,5; (순서도 임의대로 바꿀 수 있음. 참 신기한 문법. 그런데 이렇게까지 해야 하나 싶긴 함. 디자인을 어떻게 엉망진창으로 해줬으면, order 까지 바꿔가면서 디자이너를 만족시켜야 하는건지 ㅡ,.ㅡ;;;)
보통
.flex-container>:nth-child(1) { order:2; }
.flex-container>:nth-child(2) { order:4; }
.flex-container>:nth-child(3) { order:1; }
.flex-container>:nth-child(4) { order:3; }
이런식으로 작성함.
```/
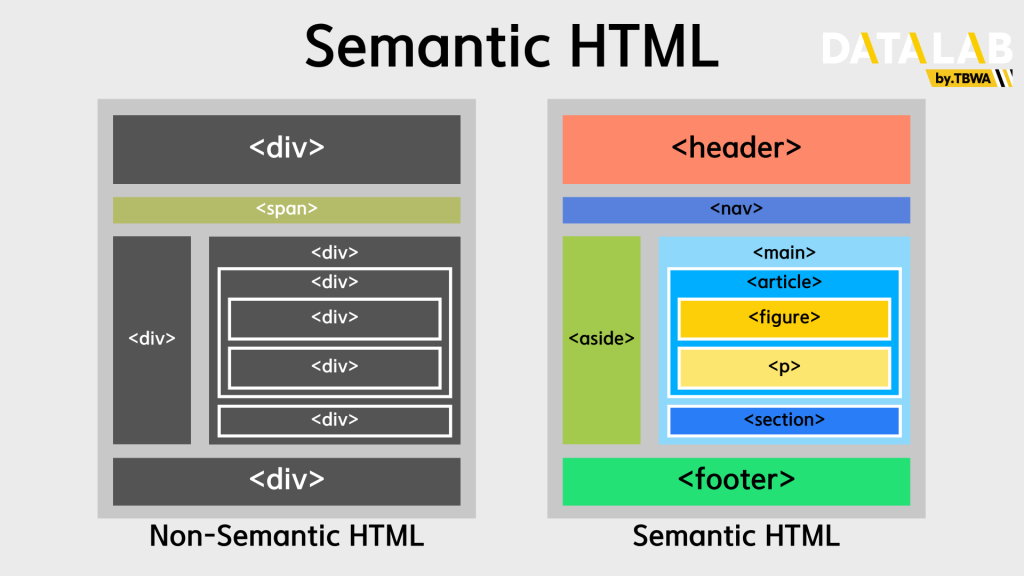
Semantic HTML (출처: seo.tbwakorea.com :: 시맨틱 태그 (Semantic Tag)란? – 태그 요소의 종류와 이점

반응형




