반응형
- 2024-07-29 : First posting.
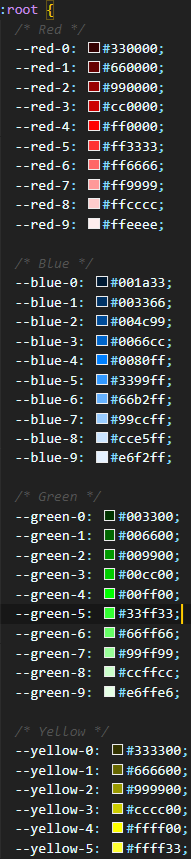
VS code 로 본 Color variables

테스트를 해봅시다. 즐거운 코딩~!!
## [FS] 스프린트 미션 1 - 강의 (판다마켓 HTML/CSS 코드 완성하기, Figma 참조해서.) | 코드잇
참조:
## Unix/Linux command (CLI: Command Line Interface)
참조:
## Git 을 배워보자.
참조:
## RRA
- [FS 2기] 커리큘럼 시트 (수강생용)
- https://publish.obsidian.md/iasandcb/
https://publish.obsidian.md/iasandcb/site/Part+1/2024-07-29
https://publish.obsidian.md/iasandcb/site/Part+1/2024-07-30
https://publish.obsidian.md/iasandcb/site/Part+1/2024-07-31
https://publish.obsidian.md/iasandcb/site/Part+1/2024-08-01
https://publish.obsidian.md/iasandcb/site/Part+1/2024-08-02 - CSS 레이아웃 - 강의 | 코드잇
- [FS] 스프린트 미션 1 - 강의 (판다마켓 HTML/CSS 코드 완성하기, Figma 참조해서.) | 코드잇
[FS] 스프린트 미션 1 - 강의 (판다마켓 HTML/CSS 코드 완성하기, Figma 참조해서.) | 코드잇:
https://recoeve.net/user/kipid?cat=[IT/Programming]--국비 지원 코딩/공부#https://www.codeit.kr/topics/fs-sprint-mission-1 - 실용적 유닉스 커맨드 - CLI (Command Line Interface) 강의 | 코드잇
실용적 유닉스 커맨드 - CLI (Command Line Interface) 강의 | 코드잇:
https://recoeve.net/user/kipid/mode/multireco?cat=[IT/Programming]--국비 지원 코딩/공부#https://www.codeit.kr/topics/practical-unix-commands - Git - GIT 강의 (Feat. GitHub) | 코드잇
Git - GIT 강의 (Feat. GitHub) | 코드잇:
https://recoeve.net/user/kipid/mode/multireco?cat=[IT/Programming]--국비 지원 코딩/공부#https://www.codeit.kr/topics/git
반응형
'[IT/Programming] > HTML related' 카테고리의 다른 글
| 코드잇 풀스택 2기 - Week 6 (0) | 2024.08.20 |
|---|---|
| 코드잇 풀스택 2기 - Week 5 (0) | 2024.08.20 |
| 코드잇 풀스택 2기 - Week 4 (0) | 2024.08.20 |
| 코드잇 풀스택 2기 - Week 1 (0) | 2024.08.20 |
| AWS server|서버 에서 GitHub 가 너무 느려질때 해결 방법. (0) | 2024.08.18 |
| 자바스크립트 (JavaScript) 기초 (0) | 2024.08.12 |
| jQuery 분석 (Analysis): $.find([CSS Selector]) and $.parents([CSS Selector]) (1) | 2024.08.11 |