728x90
반응형
- 2022-12-18 : 조금 더 수정.
- 2017-07-26 : Sidebar, Go to Anything, Tab label 에서의 한글깨짐 부분 더 추가.
- 2015-12-14 : 조금 더 정리.
- 2015-07-11 : 조금 더 정리. Gif image 들 만들어서 설명 추가하고 싶기도 한데;; 당장은 귀찮다.
- 2014-06-13 : first posting?
Ctrl+p 키로 켜지는 놈인데, 말 그대로 어디든지 가고, 여러가지를 쉽게 찾아준다.
예를 들면 Blog/IT/Editor/Sublime Text (editor) 소개.html 파일을 열어서 편집하고 싶다고 했을때, sub txt .html 혹은 s t .h 만 치면 여기에 해당하는 놈을 찾아준다. Fuzzy search (or approximate string matching) 이라고 불리는 놈인데, 단연 설계가 잘되어 있어서 대충만 비슷하게 치면 "찾고자 하는게 이거지?" 하면서 가장 잘 일치한 (+추가로 가장 최근에 열어본것) 에 가중치를 둬서 리스트를 보여준다. (구체적인 알고리즘이 궁금하기도;;;) 즉, 입력한 text 와 matching score 가 높은 놈이 가장 위에 위치.
Go To Anything 은 파일을 찾고 여는것 뿐만 아니라, 파일 내부에서도 여러 전치사들 (":", "@", "#") 를 이용 유용한것들을 비슷하게, 즉 fuzzy 하게 찾아준다. :line number 로 바로 원하는 line 으로 안내해주기도 하고, @symbol 을 통해 html 의 id 가 붙은 element 나 프로그래밍 언어에서는 함수, 변수 등을 찾아주고, #word 를 통해 해당 단어를 찾아주기도 한다. sub txt .html @ref 를 치면 sub txt .html 에 첫번째로 해당하는 파일에서 @ref 에 해당하는 symbol 을 바로 찾아주기도 한다.
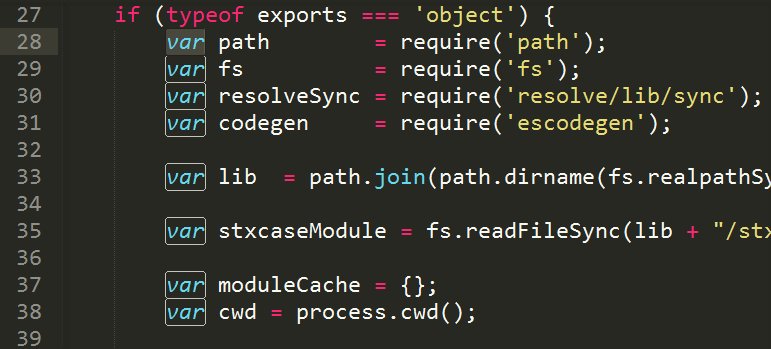
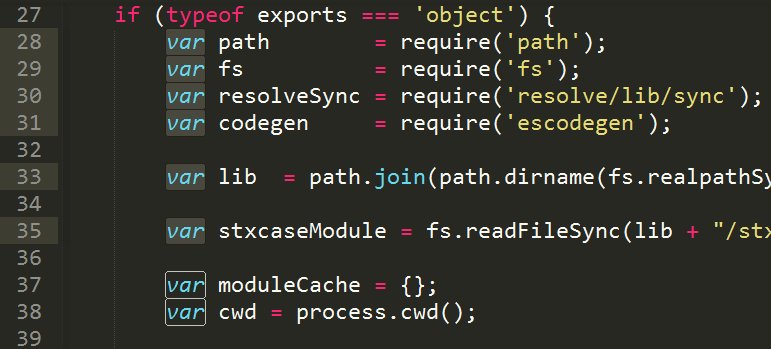
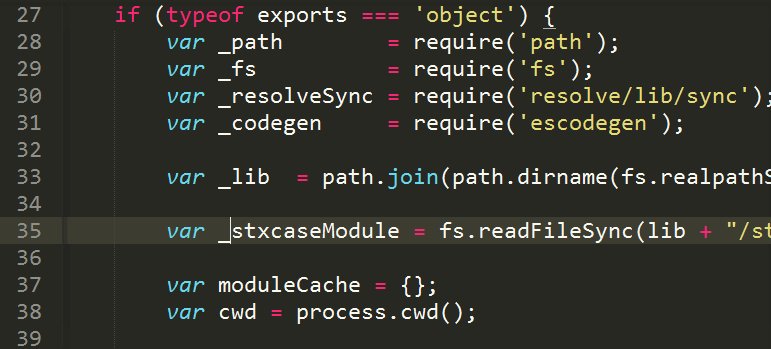
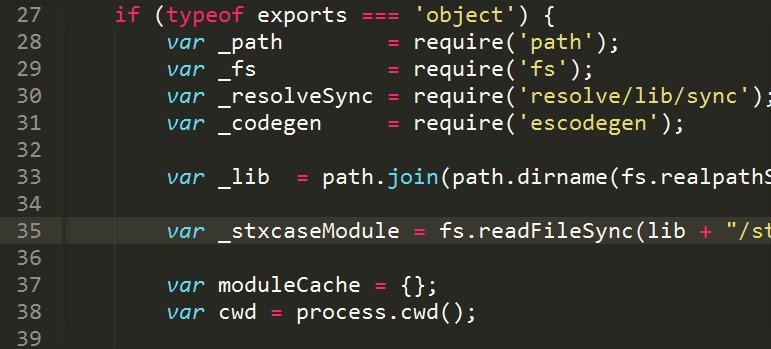
### Multiple Cursors, Edits with Multiple Selections
Multi select and edit in Sublime Text

Ctrl+D 버튼으로 "Edits with Multiple Selections" 가 많은 자잘한 편집/수정들을 빠르게 도와주는듯.
변수명을 바꾸고 싶다거나 할때, 한꺼번에 같은 변수를 Ctrl+D 키로 다다닥 선택해서 한방에 바꾸는게 가능. Replace All 기능이랑 비슷하다고 할수도 있는데, sub routine 혹은 bracket 안쪽의 local variable 의 경우도 그 안에것만 다중으로 선택해서 바꿀 수 있는 등 더 유연성 있게 사용이 가능함. 선택 취소 (soft undo) 는 Ctrl+U. 이 키는 안먹히는 경우, Key settings 을 좀 해줘야 함. (아래쪽 Ctrl+Spacebar 키를 누르면 됨.
### 거의 모든것의 personalization 가능.
점점 쓰면서 느끼는건데, 기본 기능도 좋지만 package 를 깔거나 해서 자신에게 맞출 수 있음. 심지어 디자인 theme 까지도 세세하게 personalization 이 가능.
Python 기반의 해커블 에디터 : 주로 Python을 이용하여 스크립트를 작성할 수 있고, 플러그인도 이로 작성하고 자주 사용되기 때문에 Python 을 배워두면 더 많은 것들으 personalization 할 수 있는듯. 개인적으론 Python 알못이라... 이렇게까지 해킹은 못하고 있음.
## 개인적으로 자주 쓰는 단축키 모음.
Preferences - Key Bindings - User 를 편집해서 개인화 할수도 있음. (헷갈리니 안바꾸는걸 추천하긴 함.) 개인적으론
```
[
{ "keys": ["ctrl+u"], "command": "soft_undo" }
,{ "keys": ["ctrl+shift+u"], "command": "soft_redo" }
]
```/
요것만 setting.
다음은 개인적으로 자주 쓰는 단축키 리스트.
Ctrl+P: Go to Anything.Ctrl+R: Go to Definition (이건Ctrl+P이후@입력한거랑 동일함. 전치사:는 line 이동,#는 단어 이동,@는 definition 이동임.).Ctrl+Shift+P: Command pallete (명령어 창).Ctrl+`: Console.Ctrl+Shift+F: Find through multiple files (여러 파일에서 찾기).Ctrl+Home: Go to the top.Ctrl+End: Go to the bottom.Ctrl+D: 다중선택 (Multiple Selection, Quick Add Next).Ctrl+U: 다중선택 취소 (Soft Undo).Ctrl+Shift+U: Soft Redo.Ctrl+K, Ctrl+D: 하나 건너띄고 선택 (Quick Skip Next).Ctrl+D: Expand Selection to Word. (다중선택이랑 같은 명령어임.).Ctrl+L: Expand Selection to Line.Ctrl+A: Select All.Ctrl+Shift+A: Expand Selection to Tag (요게 꽤 쓸만함.).Ctrl+Shift+J: Expand to The Same Indents.Ctrl+Space: Show auto completion list.Tag_name+Tab: Auto tag completion.F11: Full Screen.Shift+F11: Distraction Free Full Screen (뭔 차이지??).Alt+Shift+2: Split Layout Columns 2 (좌우로 split).Alt+Shift+1: Unsplit Layout (원래대로 돌리기).Ctrl+Shift+1: Move File to Group 1.Ctrl+Shift+2: Move File to Group 2.Ctrl+K, Ctrl+B: Show/Hide (Toggle) SidebarCtrl+W: Close file (파일 닫기).Ctrl+Shift+T: Reopen previously closed files.- Mouse
Wheel+Clickon tab_label : 파일 닫기. (이거 chrome browser 랑 UI 가 비슷함.) Ctrl+[: Unindent (들여쓰기 뒤로).Ctrl+]: Indent (들여쓰기 앞으로).Ctrl+Shift+\updownarrow : Switching Lines (줄바꿈). Line 을 통째로 들어다가 위아래로 옮기는거.Ctrl+Shift+J: Join the next line.Ctrl+Shift+K: Delete the line.Shift+Del: Cut the line (Copy and Delete the line.).Ctrl+K, Ctrl+V: Paste with History (이전에 복사한것들 history 에서 선택해서 붙여넣기).Ctrl+K, Ctrl+U: To Uppercases (대문자로 변경).Ctrl+K, Ctrl+L: To Lowercases (소문자로 변경). Drag 로 바꾸고 싶은 부분 select 하고 이 명령어를 누르면 일괄적으로 다 Upper 나 Lower 로 변경해줌.Ctrl+/: Quick Comment (주석 달기). Disable Code. Drag 한 다음에 눌러도 됨.Ctrl+Shift+P\rightarrow Set Syntax: html과 같은 명령어로 Syntax 설정. 저걸 입력하고 싶으면s s h정도만 치면 알아서 선택됨.
Go to Anything (Find, Command, Console)
Selection
Auto Completion
Screen, Layout, File tab
Moving the text (Indentation, Switching, Join, Copy, Cut, Paste)
Switching Character/Specificity of Text (To Upper/Lower, To comment to disable code.)
sublime_text.exe 를 실행하면 됨.
## Package Control 설치
여러 Package들을 쉽게 설치하도록 도와주는 plug-in. 가장 먼저 깔아놔야 하는 package 같음. 설치 방법은 매번 조금씩 바뀌는듯하니 에서 확인하고 설치하시길. (이런건 기본적으로 깔려오면 좋으련만.)
깔고난 뒤 사용방법은 Ctrl+Shift+P 키 (혹은 상위탭 Tools - Command Pallete) 를 눌러서 Package Control: Install Package 등 설치나 삭제 + 기타 여러가지 기능들 활용하시면 될듯.
##[#sec-settings] Preferences - Personal Settings
개인적으로 쓰고 있는 setting 공개. 뭔가 대충만 공부해서 설정한거라 이상할듯도. Sublime Text 실행하고 제일 윗쪽 탭들에서 Preferences 선택 이후...
Settings - User of Windows:
```[.linenums.lang-js.scrollable]
{
"atomic_save": false,
"default_encoding": "UTF-8",
"detect_indentation": false,
"dpi_scale": 1.0,
"enable_hexadecimal_encoding": false,
"fade_fold_buttons": false,
"fallback_encoding": "UTF-8",
"font_face": "Malgun Gothic",
"font_options":
[
],
"font_size": 15,
"ignored_packages":
[
"Vintage"
],
"margin": 0,
"show_encoding": true,
"tab_completion": true,
"tab_size": 2,
"translate_tabs_to_spaces": false,
"trim_automatic_white_space": false,
"trim_trailing_white_space_on_save": true,
"use_tab_stops": false,
"word_wrap": true
}
```/
Settings - User of Mac:
```[.linenums.lang-js.scrollable]
{
"atomic_save": false,
"default_encoding": "UTF-8",
"detect_indentation": false,
"enable_hexadecimal_encoding": false,
"fade_fold_buttons": false,
"fallback_encoding": "UTF-8",
"font_face": "Courier New",
"font_options":
[
],
"font_size": 14,
"ignored_packages":
[
"Vintage"
],
"margin": 0,
"show_encoding": true,
"tab_completion": true,
"tab_size": 2,
"translate_tabs_to_spaces": true,
"trim_automatic_white_space": false,
"use_tab_stops": false,
"word_wrap": true,
"dpi_scale": 1.0,
"trim_trailing_white_space_on_save": true
}
```/
Key Bindings - User (이건 soft undo가 안먹히는 경우가 많아서 덮어씌운것):
```[.linenums.lang-js]
[
{ "keys": ["ctrl+u"], "command": "soft_undo" }
,{ "keys": ["ctrl+shift+u"], "command": "soft_redo" }
]
```/
## 꼭 까는걸 추천하는 package
### 한글이 깨지는 문제 (Package - ConvertToUTF8)
기본적으로 한글이 지원이 안될텐데, Package Control: Install Package 을 이용해서 "ConvertToUTF8" 를 까시면 됩니다. ("EUC-kr" 같은 인코딩도 다 지원을 하는듯 하지만, 되도록이면 다국어가 지원되는 "UTF8" 인코딩을 사용합시다. 'UTF-8' 에서 한글은 3 byte . 용량을 좀 더 쓰고 다국어 지원 및 빠른 인코딩 처리를 얻는식임.)
깔았는데도 안보이는 경우: 상위탭 Preferences - Settings - Default 에서 font 가 "font_face":"" 일텐데, 한글이 보이는/지원되는 font 가 아니라면 제대로 된 encoding 이라도 한글이 깨져보일 수 있는거 같네요. 상위탭 Preferences - Settings - User 에서 "font_face":"Malgun Gothic" 같은걸로 바꾸시길... (맑은 고딕은 코딩에 적합한 폰트는 아닌듯 하지만;;; 전 보기편해서 이 폰트를 씀;;;;;)
### Compile, Build | Execute | Run 창 (cmd, terminal) 에서 한글이 깨지는 문제.
보통 한글 Windows 에서 cmd 창의 Encoding (인코딩) 이 cp949 인 경우가 많아서 utf-8 로 설정하고 Build 를 하면 한글이 깨져 보일수도 있음.
아래와 같이 runJavaC.sublime-build 파일을 바꿔주면 됨. 이건 Tools - Build System - New Build System... 클릭해서 저장해 주면 됨.
```
{
"cmd": ["runJava.bat", "$file"]
// , "file_regex": "^(...*?):([0-9]*):?([0-9]*)"
, "selector": "source.java"
, "encoding": "cp949" // "utf-8"
}
```/
### Sidebar, Go to Anything, Tab label 에서의 한글/중국어/일본어 깨짐
Broken Korean characters in 'Go To Anything' and 'Tab label' of Sublime Text 3.
Broken Korean characters in 'Sidebar' of Sublime Text 3.
"dpi_scale": 1.0 in a Preferences - Settings - User - Preference.sublime-settings file and restart ST3 Stackoverflow.com :: Sublime text - (Sidebar/Tab/Go to anything) Korean/Chinese/Japanese broken. Cf. my full Settings-User is forum.sublimetext.com - Search "Go to anything korean" Sidebar 나 Go to Anything, Tab label 에서의 font 는 User - Settings 에서 설정할 수 있는게 아니라,
Default.sublime-theme 파일에서 설정해야 하는듯.
File Default.sublime-theme 은 보통 Sublime Text Build 3059 x64\Data\Packages\Theme - Default folder 에 위치하는듯. Package - PackageResourceViewer 를 깔면 이 파일 위치를 손쉽게 찾는게 가능하다는듯? Ctrl+Shift+P 로 PackageResourceViewer: Open Resource 를 실행하고, Theme - Default Default.sublime-theme 순으로 찾아서 열면 됨. (그냥 폴더 찾아서 여는게 빠른거 같기도 함;;; 처음엔 이 파일이 binary 라서 이렇게 열어야 하는줄 알았는데, 그냥 text JSON file 이었음.)
아무튼 Theme 를 바꾼게 아니라면, 상위탭 Preferences - Settings - Default 에서 다음과 같이 설정되어 있을거임.
```
// The theme controls the look of Sublime Text's UI (buttons, tabs, scroll bars, etc)
"theme": "Default.sublime-theme"
```/
기본 설정은 건들지 않는게 좋긴 할테니, 새로운 파일을 만들어서 Default.sublime-theme 내용을 다 복사하고 적당한 이름으로, e.g. Kipid.sublime-theme, 같은폴더에 저장합시다.
다음과 같은 class 들을 찾아서 적절히 font.face, font.size 등을 설정해주면 되는듯.
```[.linenums]
"class": "tab_label"
, "font.face": "Malgun Gothic"
, "font.size": 12
"class": "sidebar_label"
, "font.face": "Malgun Gothic"
, "font.size": 16
"class": "sidebar_tree",
"layer0.tint": [50, 50, 50]
"class": "text_line_control",
```/
그런데 Go To Anything 쪽의 font 설정은 어디서 해야 하는건지 모르겄음;;;; 한글 깨지는건 "dpi_scale": 1.0 로 해결되긴 함.
### Package - Emmet (ex-Zen coding)
HTML 편집할때, tag 자동 완성 등 coding을 획기적으로 도와주는 package .
##[.hiden] Theme Packages
Color Scheme - Monokai 만 가지고도 충분히 만족스럽긴 했는데... Theme 를 이용하면, sidebar 쪽도 이쁘게 만들 수 있는듯 함.
대충 아래와 같은 애들이 유명하고, 괜찮은 축에 속하는거 같음. (개인 취향이기도... 링크 가면 Screenshot 있으니 보고 선택 하시길.)
까는 방법은 여타 package 들과 마찬가지로 Ctrl+Shift+P Package Control: Install Package $\rightarrow$ Theme - ... 으로 깔면 됨. 이후에 상위탭 Preferences - Settings - User 가서
```
{
"theme": "Spacegray.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme"
}
```/
요런걸 설정해주면 끝.
### Spacegray
상위탭 Tools - Developer - New Snippet... 를 눌러서 sublime-snippet 뼈대가 되는 것들을 바로 불러들이시거나, 폴더 `Sublime Text Build 3059 x64\Data\Packages\User` 에 파일 `HTML.sublime-snippet` 를 만들어서 아래와 같이 작성. 각 custom snippet 마다 따로 파일을 만들어서 저장해야 하는듯도.
```[.linenums.lang-html]
<!-- 예제 -->
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
<!-- aWithBlank.sublime-snippet -->
<snippet>
<content><![CDATA[
<a target="${1:_blank}" href="${2}">${3}</a>${0}
]]></content>
<tabTrigger>ab</tabTrigger>
<scope>text.html</scope>
<description>a tag with target _blank</description>
</snippet>
<!-- eq.sublime-snippet -->
<snippet>
<content><![CDATA[
<eq>${1}</eq>${0}
]]></content>
<tabTrigger>eq</tabTrigger>
<scope>text.html</scope>
<description>eq tag (inline equation)</description>
</snippet>
<!-- eqq.sublime-snippet -->
<snippet>
<content><![CDATA[
<eqq>
${1}
</eqq>${0}
]]></content>
<tabTrigger>eqq</tabTrigger>
<scope>text.html</scope>
<description>eqq tag (outline equation)</description>
</snippet>
<!-- img.sublime-snippet -->
<snippet>
<content><![CDATA[
<img delayed-src="${1}"/>${0}
]]></content>
<tabTrigger>img</tabTrigger>
<scope>text.html</scope>
<description>img tag with delayed-src</description>
</snippet>
<!-- iframe.sublime-snippet -->
<snippet>
<content><![CDATA[
<iframe delayed-src="${1}"></iframe>${0}
]]></content>
<tabTrigger>iframe</tabTrigger>
<scope>text.html</scope>
<description>iframe tag with delayed-src</description>
</snippet>
```/
Auto completion list 를 explicit 하게 보고 싶다면 Ctrl+Spacebar 키를 누르면 됨.
자세한 사항은 참조.
## Git 이랑 연동?
이런 기능도 있는거 같은데 안써봐서 모르겄음;;; 관련 Git Package 를 깔아야 쓸 수 있는듯? Getting started with git and github, by Derek Dahmer.
그냥 난 Github for Windows 쓸란다;;;
## RRA
- www.sublimetext.com
- packagecontrol.io - installation #st3
// Package Control 깔기. "WARNING: Please do not redistribute the install code via another website. It will change with every release. Instead, please link to this page." - opentutorials.org - Sublime Text 2 소개, 2013-02-05, by egoing
// 동영상으로 자세히/간단하게 설명해주심. - windtale.net - blog - Sublime Text 유용한 기능과 단축키, 2012-09-24
- blog.generalassemb.ly - Getting started with sublime text 3: 25 tips, tricks, and shortcuts, 2013-11-27, by Adrian Bautista
- 나무위키 - Sublime Text
- packagecontrol.io - Package Control
// 다른 Package들을 쉽게 깔게 해주고 관리해주는 package라 할 수 있음. 가장 기본이 되는, 가장 먼저 깔아야 되는 package. - packagecontrol.io - Popular Top 25
// 사용자들이 많이 깐 package들을 보여주니, 각자 부족해 보이는 것, 필요한 것들을 찾아서 까시면 될듯. - packagecontrol.io - ConvertToUTF8
// A Sublime Text 2 & 3 plugin for editing and saving files encoded in GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS, etc.
// 한글이 안보이는 (인코딩) 문제는 이걸로 해결합시다. - packagecontrol.io - PackageResourceViewer
- packagecontrol.io - Emmet; and docs.emmet.io; and docs.emmet.io - Cheat sheet
// 외우는 것도 일이긴 할듯? Fuzzy search 라고 그냥 약자를 대충만 치면 알아서 list 들도 보여주고 적당히만 비슷하면 알아서 다 완성해줌. 완전 좋은듯. (이건 말로 설명하기 힘들고 써봐야 체감을 할듯.) - How to add custom auto completion in Sublime Text 3?, 2014-06-12, asked by kipid
- Sublime Text Unofficial Documentation - Extending Sublime Text - completions and snippets
github.com/guillermooo/sublime-undocs - source/extensibility - completions.rst and snippets.rst
// Docu 관리를 제대로 안하는듯;;; Sidebar 스크롤이 같이 먹히네. 읽기도 불편하게 되어 있기도 하고... Github 쪽이 더 나은듯함. - www.freecodecamp.org :: A Guide to Sublime Text Snippets, 2018-01-04
- 괜찮은 에디터 소개 및 추천 (Introducing-Recommending good code editors), 2014-03-03
- helloworld.naver.com - 한글 인코딩의 이해 1편: 한글 인코딩의 역사와 유니코드, 2012-02-29, by NHN Business Platform 쇼핑서비스개발팀 오영은.
- kipid's blog :: Auto Completion, and Fuzzy Search
kipid's blog :: 한글 초성검색 in Javascript
Official
Introducing
Packages
Auto completion
Etc.
728x90
반응형
'[IT/Programming]' 카테고리의 다른 글
| 코드잇 풀스택 2기 Week 3 - 서술형 평가 (Git and GitHub Collaboration) (5) | 2024.08.09 |
|---|---|
| Ctrl+Shift+P does NOT working in Editor (VS code, Sublime Text) :: 에디터에서 단축키가 먹지 않을때 해결법 (0) | 2024.08.04 |
| 윈도우즈 탐색기 즐겨찾기 사라짐 해결법 (Windows Explorer Favorites missing) (0) | 2024.08.02 |
| Git 협업하기 (Collaboration with Git and GitHub) (1) | 2024.08.01 |
| Unix/Linux command (CLI: Command Line Interface) (0) | 2024.08.01 |
| 여러가지 프로그래밍 언어들 (List of programming languages) (0) | 2024.08.01 |
| For loop examples in JAVA and Javascript (0) | 2024.04.01 |