반응형
- 2024-08-03 : First posting.
Ctrl+Shift+X.
깔고자 하는 Extention 을 검색한 후 install 을 누르면 설치 완료.
확장팩 까는 법 (How to Install Extension)
VS code 스타일 및 Settings and Extensions Sync 맞추기
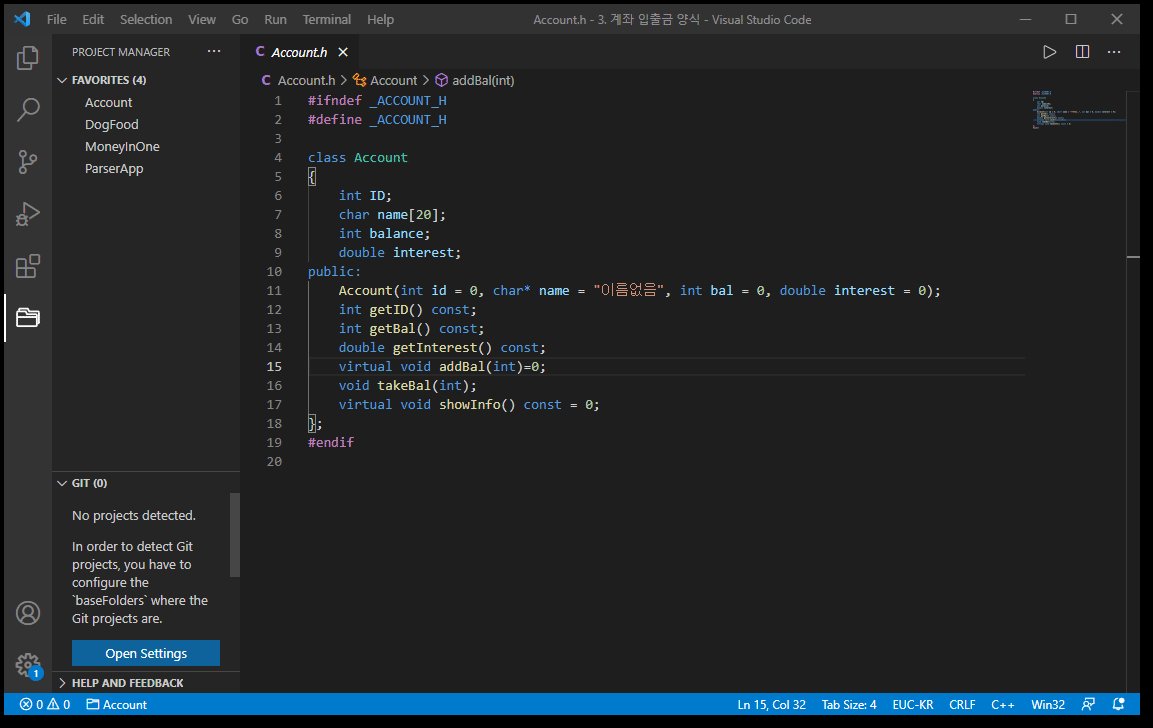
다른 프로젝트로 변경하려면 Open Folder 를 매번 눌러 해당 프로젝트로 이동해야 한다.
Project Manager 를 이용하면 여러 프로젝트의 폴더를 하나에 묶어서 표현할 수 있고, 프로젝트간 toggle 이 쉬워진다.

Project Manager: Save Project
Live Server: Local file 들을 Live Server 로 deploy 해서 path 가
/login, /signup 이런 것까지 잘 동작하도록 만들어준다.Autogenerate high-quality code as you type
Instantly turn plain text into working code
Eliminate repetitive tasks with autofill
Code Runner: Python Example
어느 DOM elements 의 자식들인지, 어떤 CSS selector 의 style 인지 보기 쉽게 만들어준다.
ctrl+shift+T 를 누르고 제어문을 선택하면 자동완성 된다.
## RRA
- 💽 개발하는데 유용한 VSCode 확장팩 - 유료 IDE 못지않게, 2022-06-19
- 💽 HTML / CSS 코딩하는데 유용한 VSCode 확장팩, 2022-06-18
반응형
'[IT/Programming]' 카테고리의 다른 글
| Random number generator (무작위 수 생성기) (0) | 2024.08.27 |
|---|---|
| 판매 완료 :: 중고 노트북 (LG gram 17인치, 2023-05-24 에 산 제품, i5 core 2.4GHz, 8GB ram, HD 256GB, windows 11 pro) 판매하기 (90만원), 중고 노트북 판매하는 법 (1) | 2024.08.21 |
| 코드잇 풀스택 2기 - Week 3 (0) | 2024.08.20 |
| 터미널 (Terminal) | Cmd (Command|커맨드) 창 | Sublime text build results 창 에서의 한글 깨짐 해결 방법. (Windows) (1) | 2024.08.18 |
| Installing and Learning JAVA (0) | 2024.08.13 |
| .gitignore 설정하기 (0) | 2024.08.13 |
| 코드잇 풀스택 2기 Week 3 - 서술형 평가 (Git and GitHub Collaboration) (5) | 2024.08.09 |